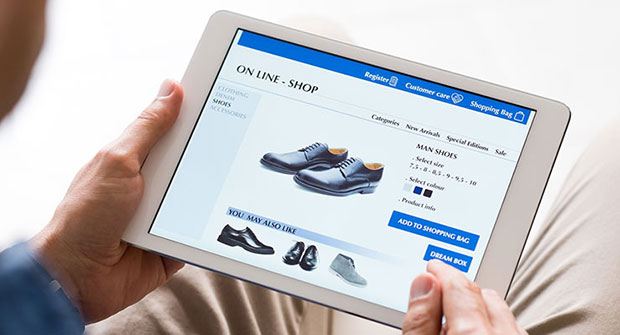
As more and more Web traffic comes from mobile devices — particularly traffic to e-commerce sites — it’s becoming ever more important for businesses to have content that loads onto small screens easily, quickly and effortlessly.
To some degree, native mobile apps until now have filled that need, but they have significant limitations. They must be downloaded, and they don’t necessarily have all the functionality of full-fledged websites. It’s at this juncture that progressive web applications (PWAs) come in.
PWAs, which exist in a space between apps and websites, are mobile-friendly. At the same time they offer everything that consumers want while Web surfing and shopping.
“Progressive web applications are responsive websites that combine the best capabilities of both native mobile apps and websites,” noted Brian Cardarella, CEO of DockYard.
“PWAs offer several advanced capabilities of native apps — including instant home screen access, offline work and push notifications — but also are discoverable by search engines and are accessible on all modern Web browsers,” he told TechNewsWorld.
Because of their capabilities, PWAs are becoming a vital part of many e-commerce strategies.
“By bridging the gap between Web and native apps, PWAs are becoming a cornerstone of digital product development strategies for organizations across all industries — including e-commerce — that want to create more advanced digital experiences, as well as save development effort and cost,” said Cardarella.
PWA Advantages
One of the primary benefits of PWAs is that they cater to consumer preferences.
“With a PWA, an e-commerce provider can provide a consistent experience for shoppers regardless of the device they use to access the app,” Cardarella pointed out.
“For consumers, PWAs offer a consistent and responsive experience across all devices. They load like a typical website but offer several advanced capabilities of native apps, including the ability to be added to device home screens with one touch, work offline, and push notifications. They also offer advantages of websites, such as discoverability by search engines and the ability to be accessible from all modern Web browsers.”
Because of their relative independence and standalone nature, PWAs are also beneficial to consumers simply because Internet connections aren’t always reliable.
“The shopping experience on a PWA won’t be broken by a weak Internet connection or its loss,” said Aleksandra Kwiecień, content manager at Divante.
“PWAs are also less obliging and more independent. They are not tied to any particular app store, and if the user enjoys it as a website he can save it on his home screen directly from the browser,” she told TechNewsWorld.
Businesses, too, can benefit from developing and using PWAs — in large part because they’re cheaper to create, maintain and sustain.
“From a business perspective, PWAs require only one code base to deliver a website and mobile app-like experience across devices and browsers,” said DockYard’s Cardarella. “This not only minimizes development and maintenance costs; it also saves organizations money by enabling faster deployment of new features and bug fixes.”
Success With PWAs
Like websites and native apps, PWAs must be developed strategically, and with a clear understanding of who will be using them and why.
“Successful PWAs are informed by an in-depth product strategy, based on comprehensive discovery analyses such as stakeholder interviews, analytics, secondary research, primary research, user interviews and competitor analysis,” said Cardarella.
“They are designed with ease-of-use as a guiding principle, to meet and exceed key user and business needs. On the back end, they are built with flawless technology, such as Elixir,” he said.
“Elixir is a functional programming language that draws strength from the Erlang virtual machine on which it runs. Companies turn to Elixir to build fast, fault-tolerant applications that can handle tens of millions of users simultaneously,” Cardarella explained.
Effective PWAs give consumers everything they want and need in their searching and shopping experiences.
“The best PWAs take full advantage of what the Web can deliver in terms of an immersive, native-like app experience,” remarked Matt Netkow, head of developer relations at Ionic.
“They offer full access to native device features where it’s required, and work reliably offline to ensure that consumers can use them regardless of when and where they choose to interact with them,” he told TechNewsWorld.
“They also maintain a small download size and focus on high-performance interactivity throughout the entire user experience,” Netkow said. “Some great examples would be Sworkit, a mobile fitness app, and Twitter — both of which deliver a great PWA experience alongside their native app.”
PWAs can be enhanced with technology like accelerated mobile pages (AMPs), which help to ensure the fastest possible loading times.
“Being PWA-compliant doesn’t solve for speed,” Robert Gara, cofounder of WompMobile, pointed out.
“In fact, you can absolutely build a slow PWA,” he told TechNewsWorld. “To ensure performance, we use a development pattern that combines AMP and PWA technologies. The pattern — commonly known as a ‘Progressive Web AMP’ — unites the app-like benefits of PWA with the guaranteed speed for AMP. On mobile, milliseconds matter, and the combination offers the fastest speeds possible.”
The Future of PWAs
PWAs soon will become the standard for delivering content, particularly for mobile devices, so it’s important for businesses to understand how to develop and implement them.
“Responsive Web design no longer meets the needs of businesses or the expectations from consumers,” said Gara. “As more browsers add support for PWA technologies, PWA will emerge as the new standard for the Web. PWA adoption will increase customer satisfaction, leading to exponential revenue growth from mobile devices.”
Consumers in large part are driving the demand for new and better Web and mobile experiences, and that means there will be increasing demand for the benefits of PWAs.
“Consumers have little patience for brands that don’t deliver superior digital experiences,” said Cardarella.
“In today’s digital landscape, they have an abundance of options at their fingertips and can quickly move on to another company if they experience cumbersome interactions with a brand,” he observed.
“The beauty of PWAs is that they are constantly evolving to meet the latest device and technology feature enhancements,” added Cardarella. “They are built for change, meaning organizations can stop investing in one-off websites and native mobile apps that will inevitably require rebuilds to meet changing audience demands and technologies.”
























































Vivian is spot on. When deciding to build our Seat Amigo app, it was a rather easy choice to make it a PWA. No 30%, cost, no subject to Apple/Google random updates and one code base across all platforms. Our Seat Amigo app works great, is light and is always up to date for the customer.
Trivago, Tinder, Starbucks have gone or are going PWA. I believe there will be no more app store in 5 years.